一言に「画面の高さ」といっても実は色々ある。
いつも迷ってしまうので忘備録として残しておく。
高さの種類
- window.innerHeight
- ブラウザの描画領域の縦方向長さ
- window.outerHeight
- ブラウザの縦方向長さ
- CSSの100vh
- ビューポートの縦方向長さ
- screen.height
- ディスプレイの縦方向長さ
言葉だけではわからないので実際に試してみる。
html
<div id="vh"></div>
css
#vh {
height: 100vh;
}
javascript(jQueryは読んでおく)
jQuery(function($){
var log = '';
log += 'window.innerHeight = ' + window.innerHeight + '
';
log += 'window.outerHeight = ' + window.outerHeight + '
';
log += '100vh = ' + $('#vh').height() + '
';
log += 'screen.height = ' + screen.height + '
';
$('body').prepend(log);
});
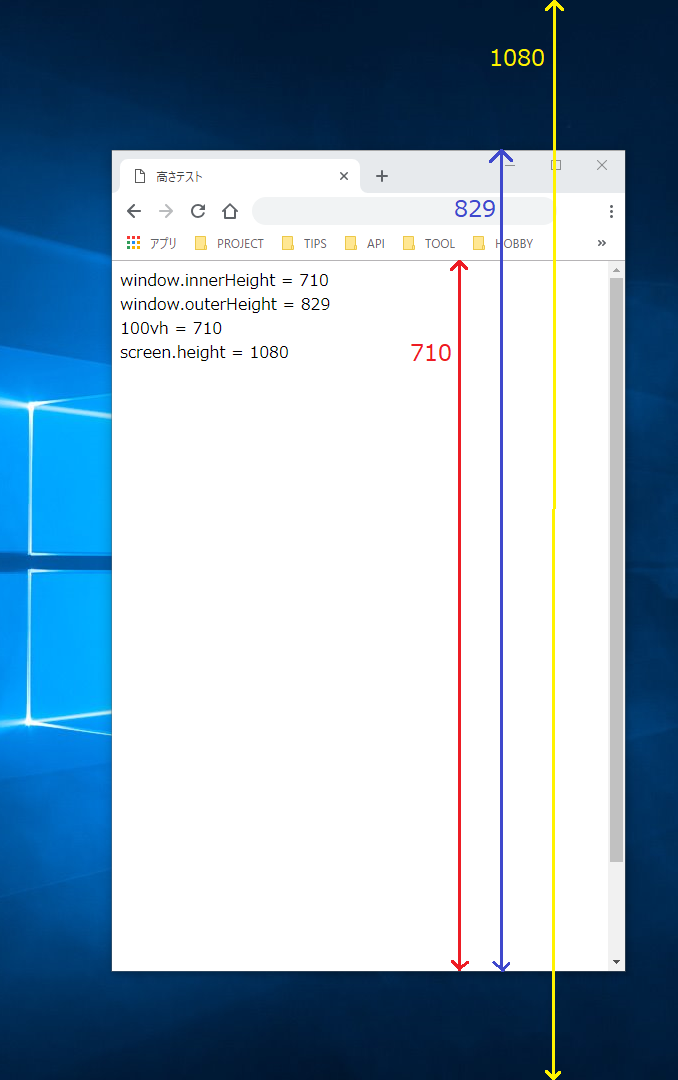
PCの場合(win10 chrome)

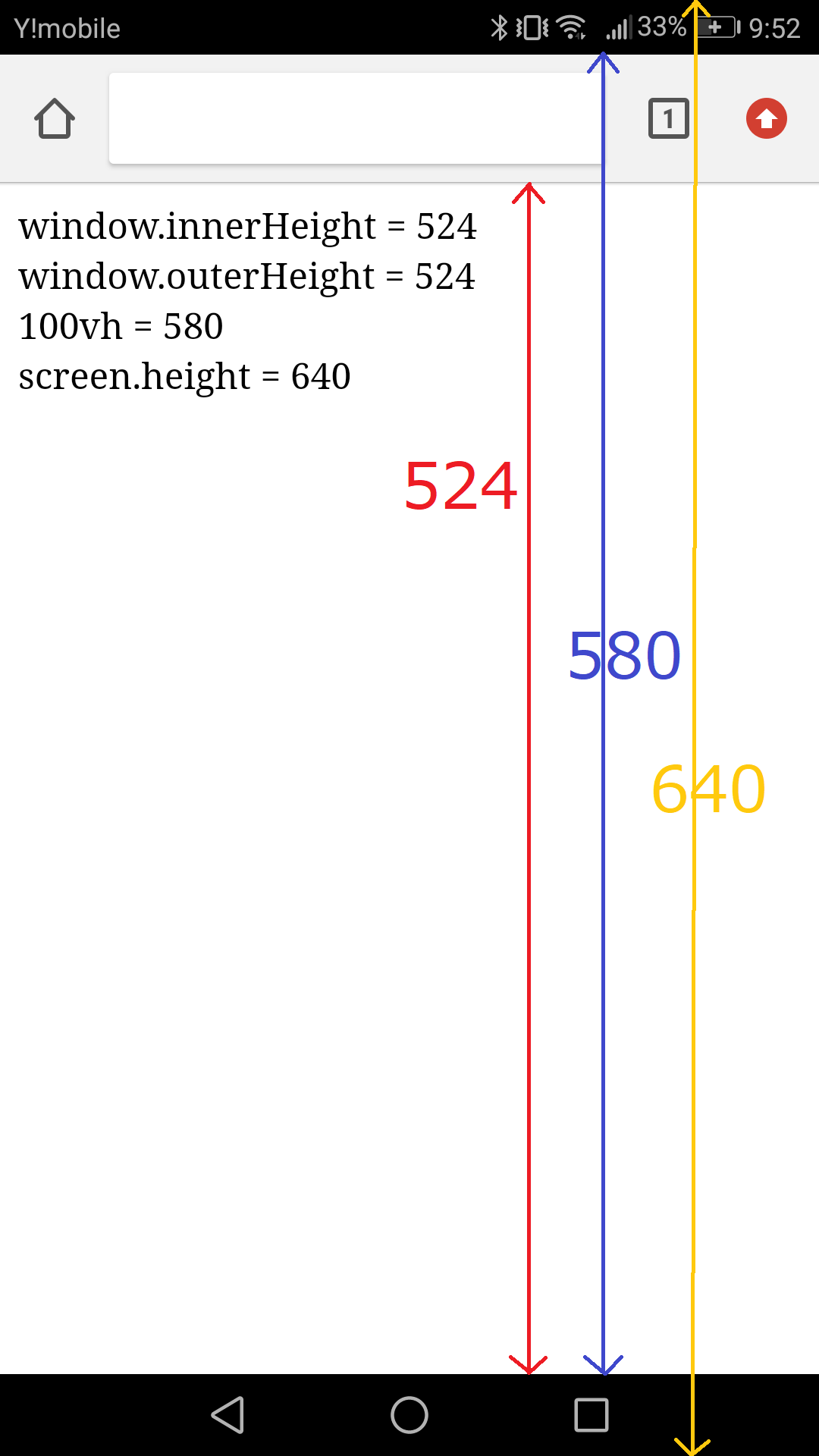
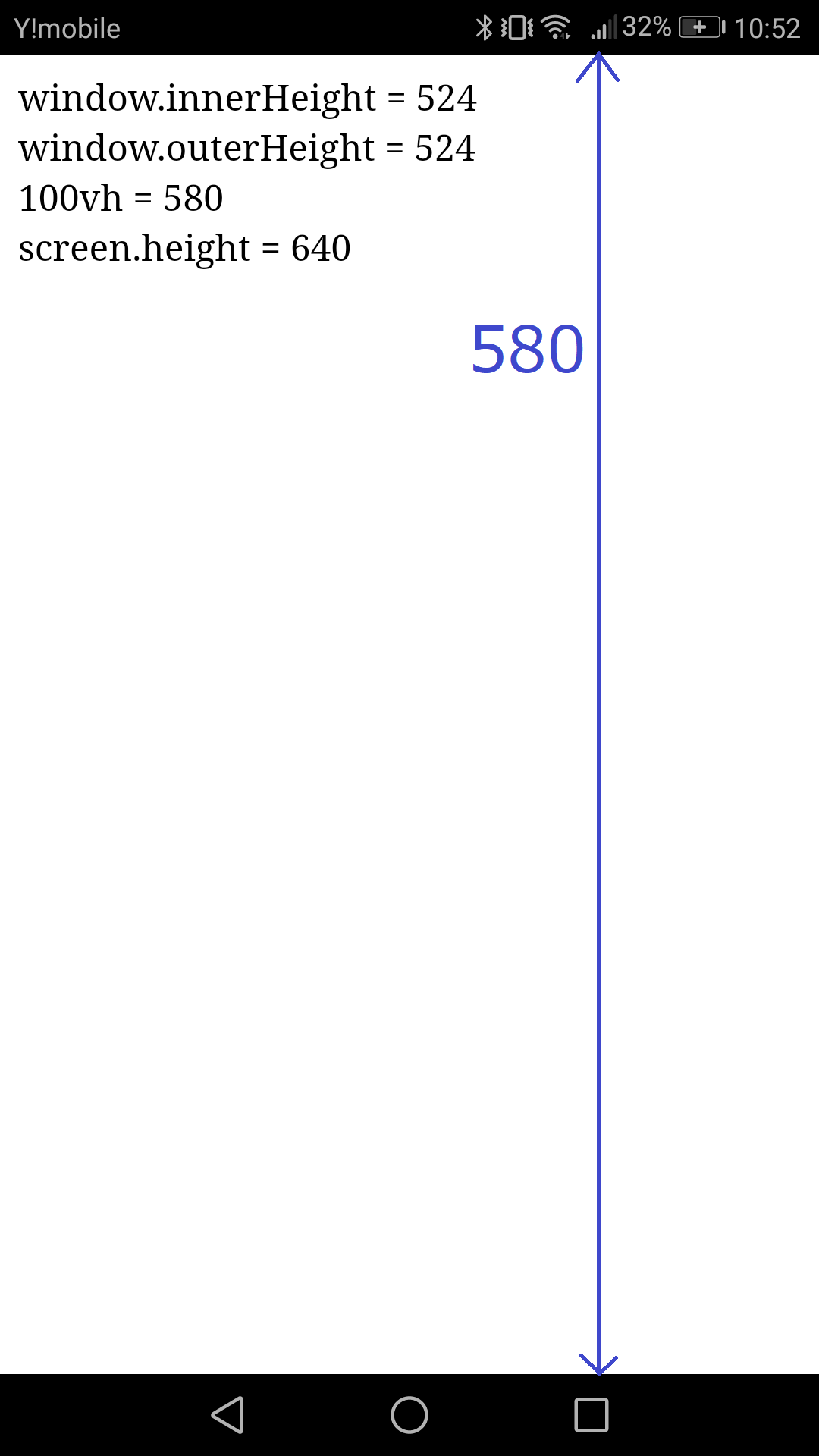
androidの場合(android7.0 chrome)

|

|
vhがPCの場合と異なるので注意。アドレスバーの部分を含めない高さを取得できる。
画面スクロールするとアドレスバーが隠れるからだと思われる。
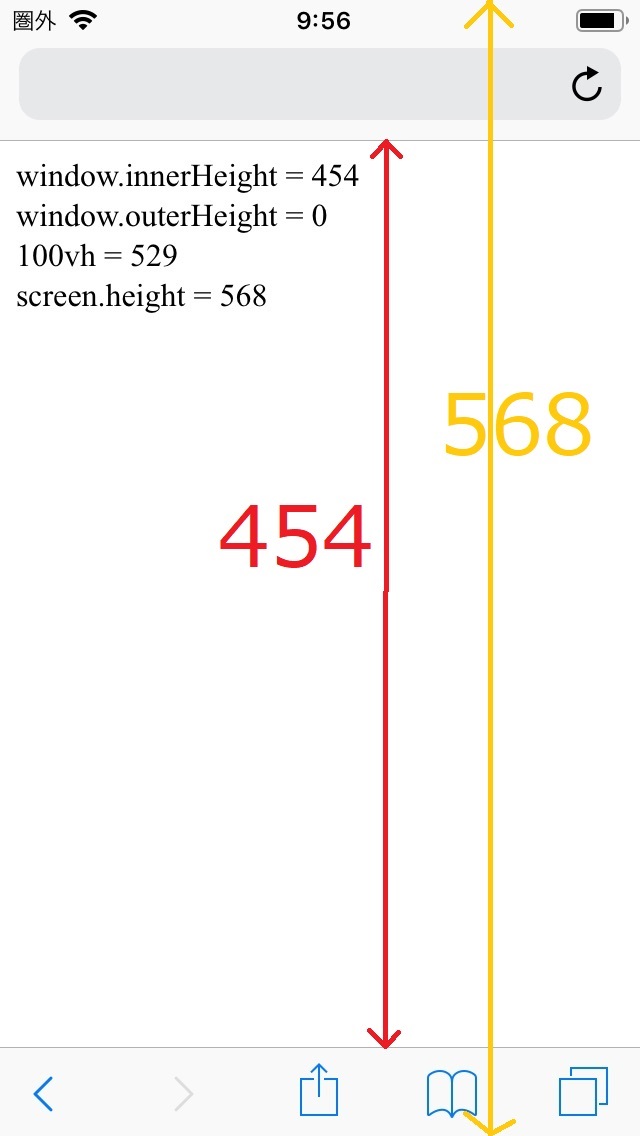
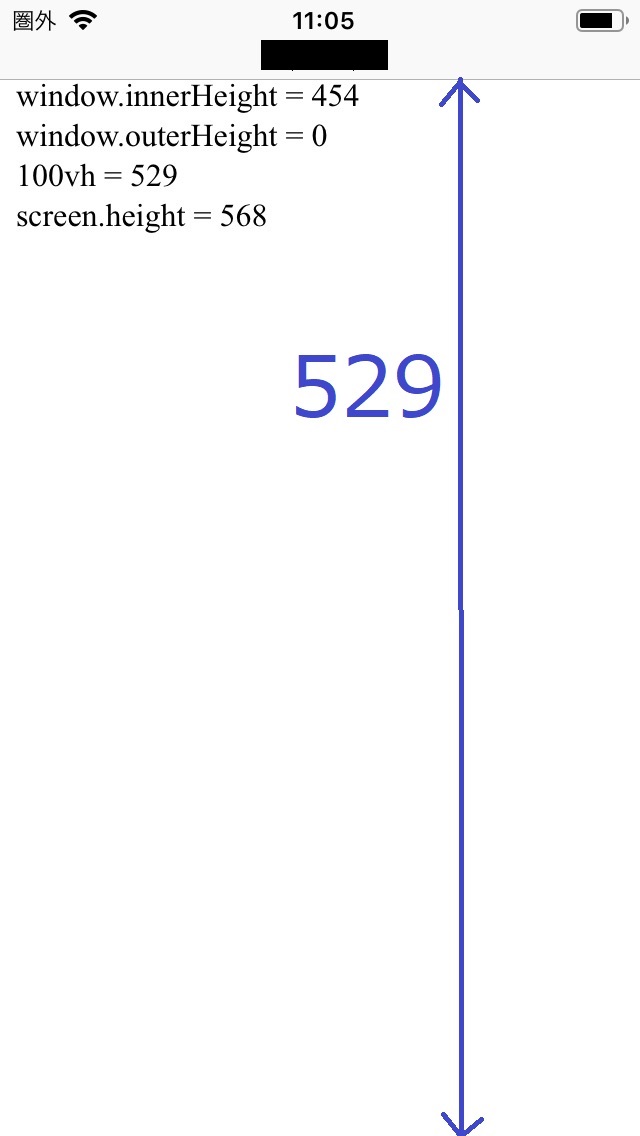
iphoneの場合(iphoneSE safari)

|

|


