グローバルナビにonをつける
wordpressでheader.phpなどにグローバルナビ(メニュー)を作成する際に該当するメニューの固定ページ表示時にはonなデザインを表示したいことがよくあります。

header.php内で固定ページのスラッグを取得できるので「取得したスラッグが○○○の場合はclass=”on”をつける」といった感じで実装できます。
(the_post()された状態) <?php if ($post->post_name === 'works') : ?> WORKS <?php else: ?> WORKS <?php endif; ?>
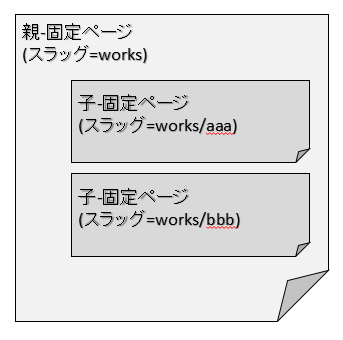
階層のある固定ページ
固定ページが親子の階層を持つ場合,子のページであってもグローバルナビをonなデザインにしたい場合はちょっと話が難しくなります。

子ページを開いている場合,header.php内で取得できるのは子ページのスラッグなので,先に実装した方法ではうまくいきません。
そこで固定ページの一番親の固定ページを取得し,そのスラッグを比較対象にすることにしましょう。
一番親の固定ページ取得
単純な関数ですがこんな感じで再帰的に親を探します。
/**
* 一番親の固定ページ取得
*/
function get_root_page($post) {
if (!($parent_post = $post->post_parent)) {
return $post;
}
return get_root_page(get_post($parent_post));
}
functions.phpなどに追記すればheader.php内でも使えます。
グローバルナビのonに一番親の固定ページで判断させる
これで階層のある固定ページでもうまくいくようになります。
(the_post()された状態) <?php $_root = get_root_page(get_page(get_the_ID())); $slug = $_root->post_name; ?> <?php if ($slug === 'works') : ?> WORKS <?php else: ?> WORKS <?php endif; ?>
- 投稿タグ
- wordpress


